Web Experiments

Table of contents
I’ve used Experimental Web standards to make cool stuff.
CSS Stuff
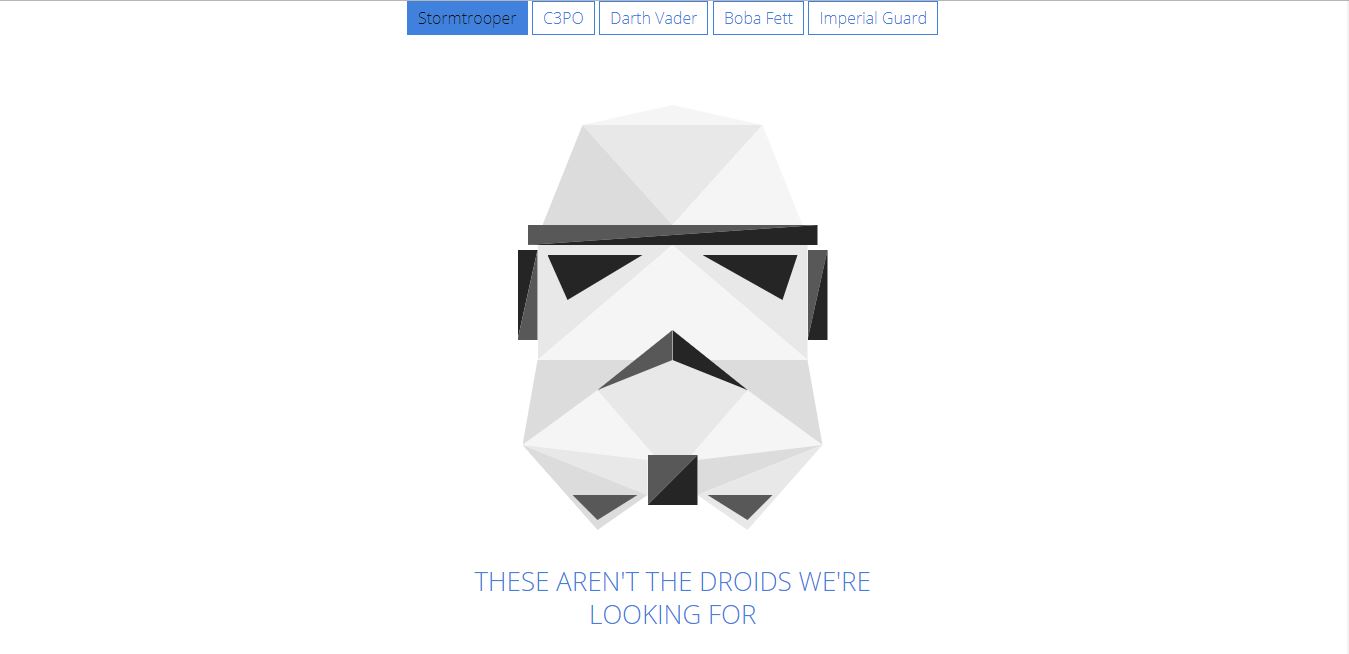
Star Wars Polygon Characters
I created these as fan art for star wars. This project DOESN’T use images. But instead, this project involved creating polygons and manipulating them using CSS. JS is only used to switch between figures.

Into the space?
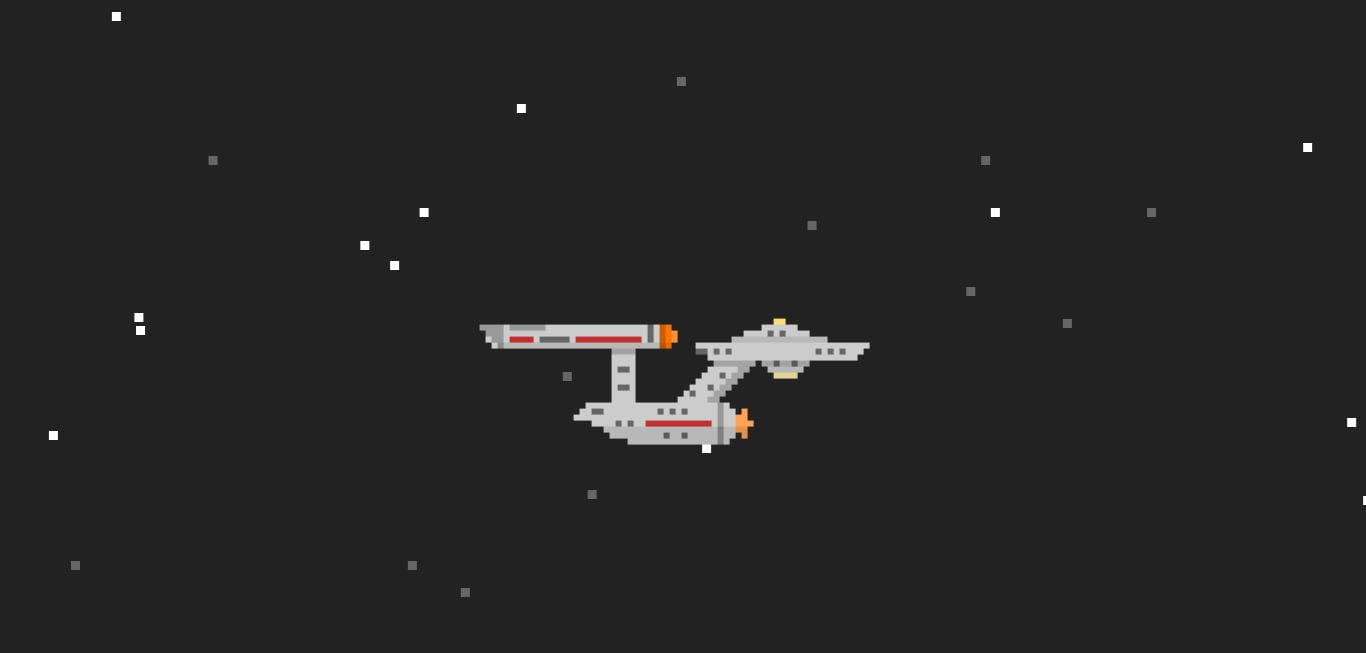
8 Bit USS Enterprise Spacecraft
Another animation that I created purely using CSS.

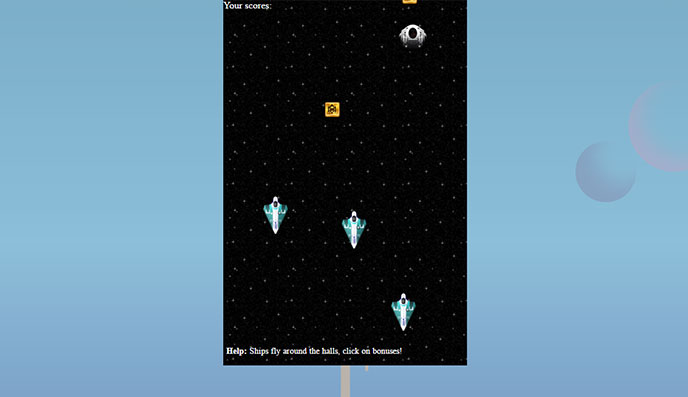
Space game using ONLY CSS
This is a rip-off of a cheap space invaders clone. The original one used shabby JS code, which was hard to understand and did nothing noticeable. I removed all of the JS and tried to do it using only CSS. I succeded. Partially. Two things still don’t work well. Play to find out.

Story of My Life
An infinite animation sequence made in CSS. I made this to experiment with CSS animation property.

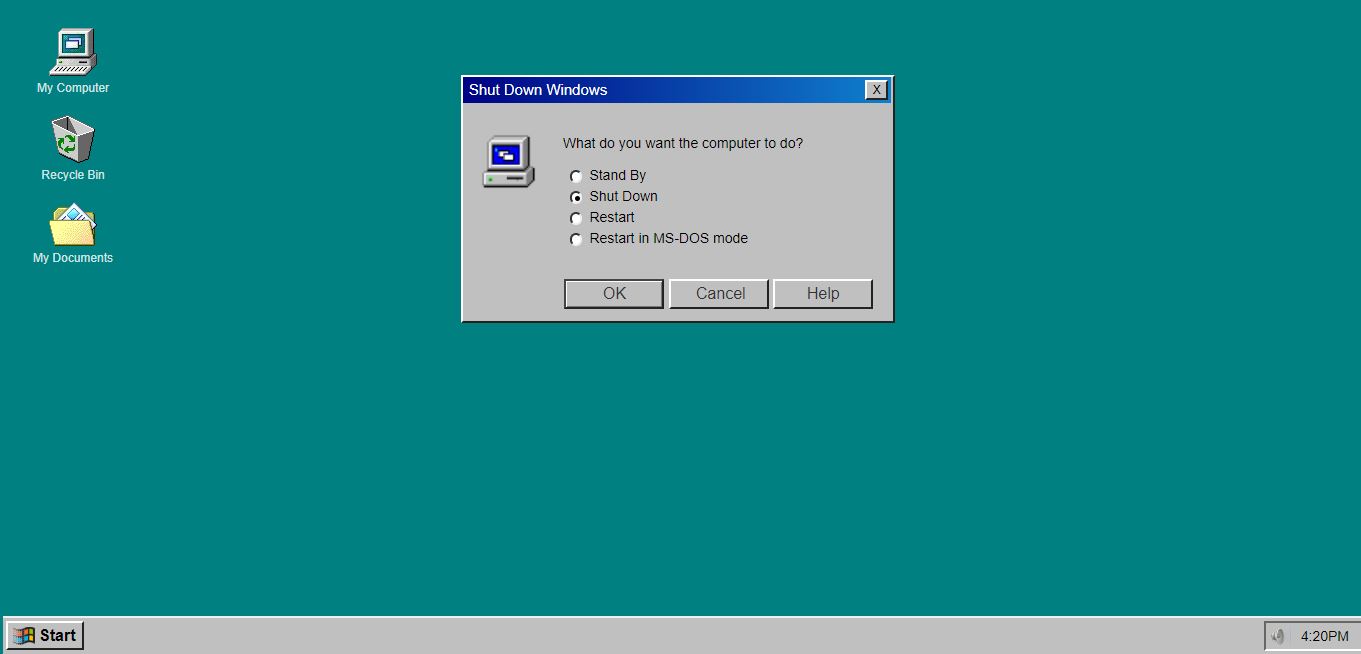
Windows 98
Windows 98 mockup using CSS.

JS Stuff
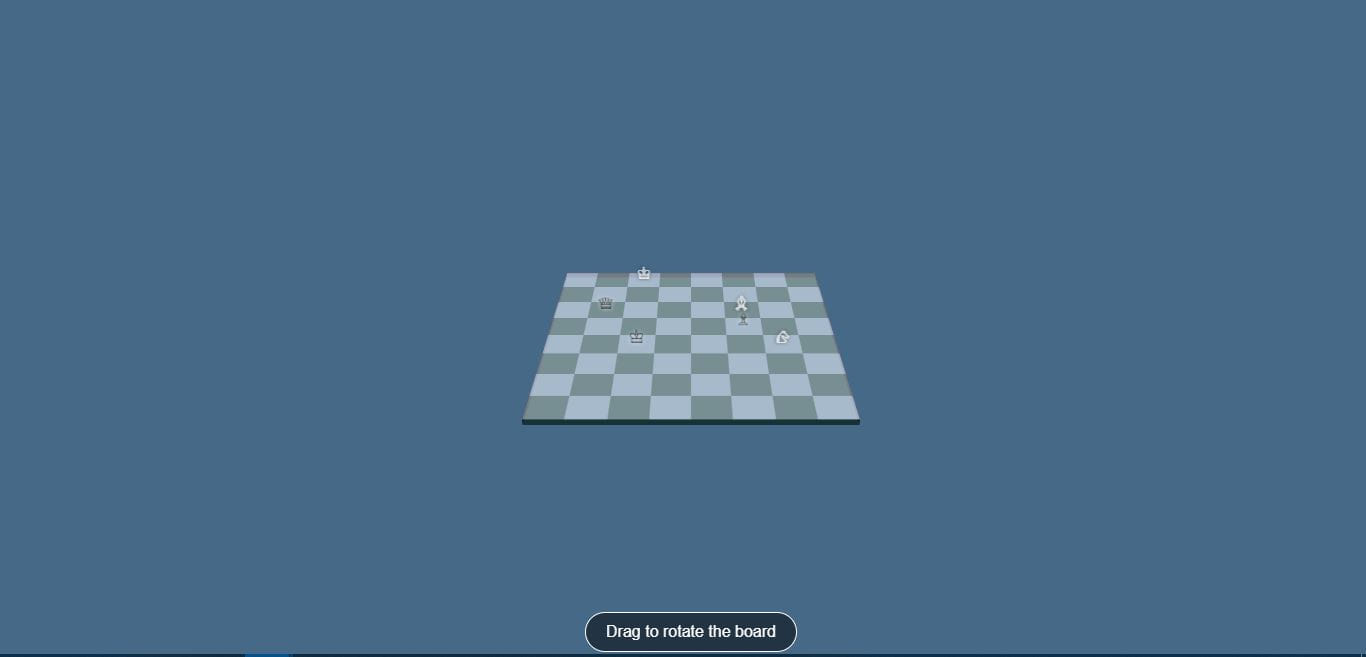
3D Chess Rendering
This project was built for an interschool competition which involved creating an interactable object using JS. I created the chessboard because of my very limited knowledge of JS, and also, it could do much more in less. Surprisingly this little experiment won me the second prize.

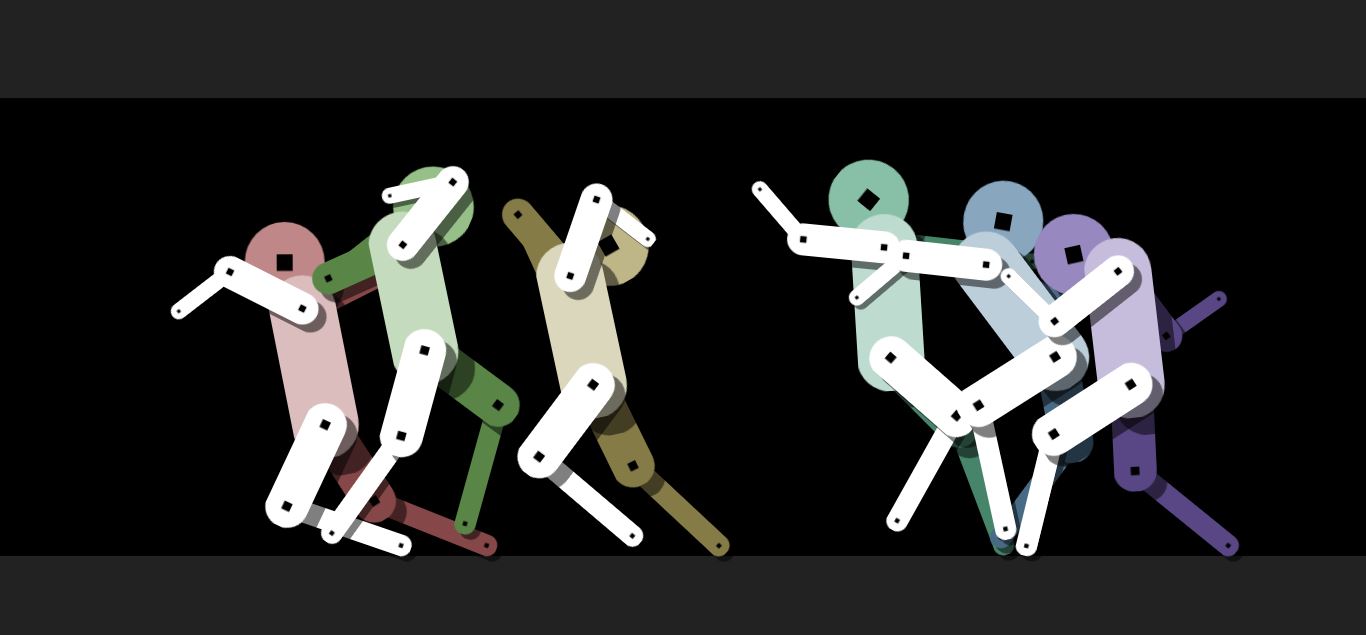
Dance of robots
This one is my favourite. This project was built mainly on JS, in which I explored different aspects of JS to a fairly advanced level. And the end output was also pleasing. At the start, each robot acts together, but after 180 seconds of manual intervention, they break away and dance separately.

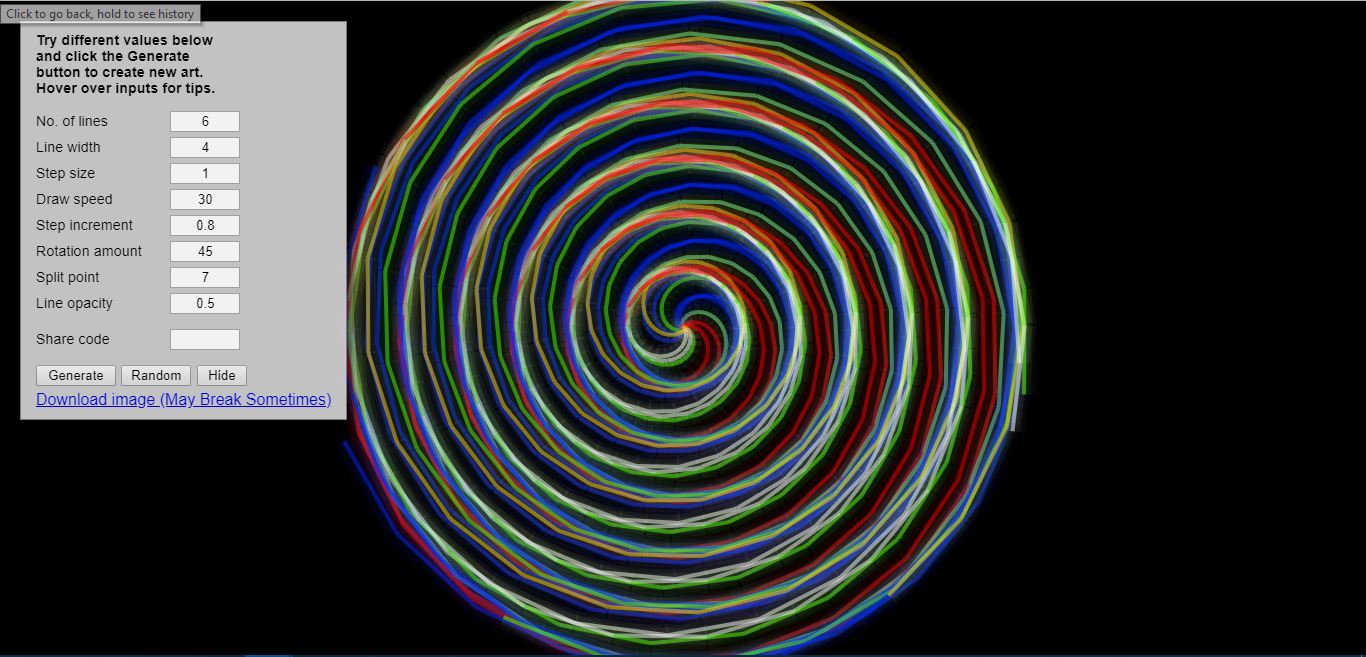
Spiral Generator
This project helps to create spirals based on values entered by the user using JavaScript. There is also an option to render random spirals.

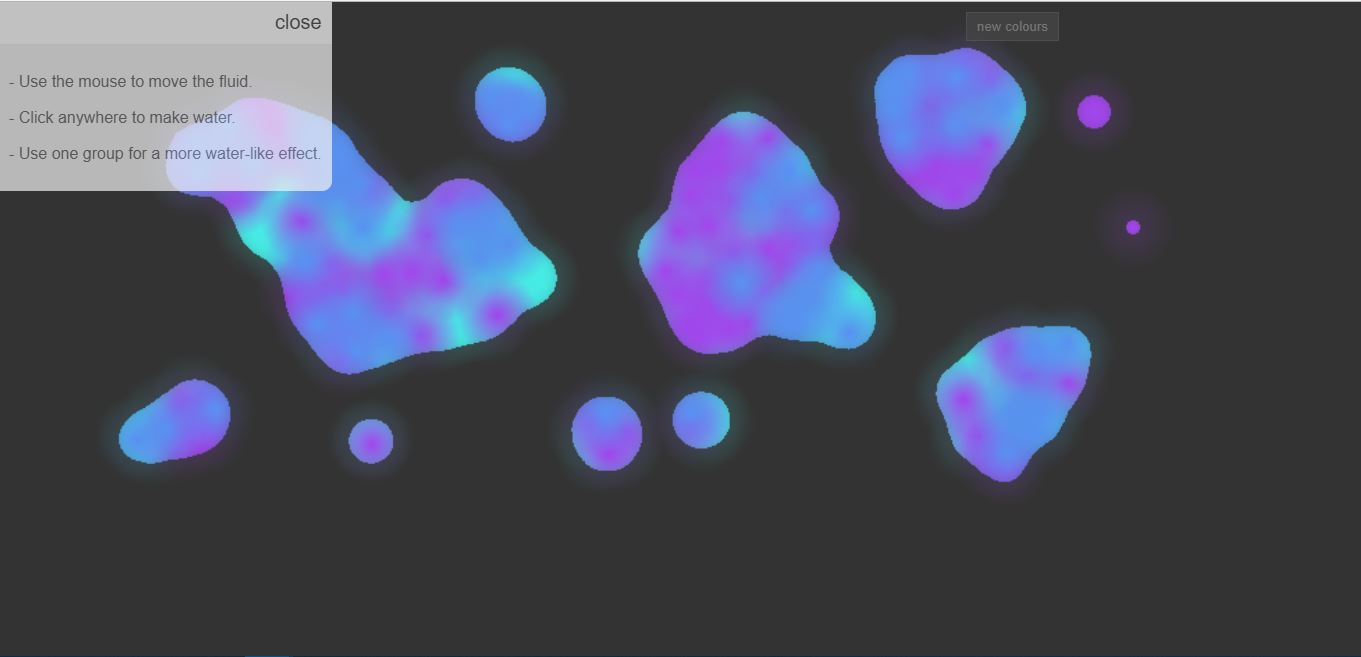
Fluid JS
Liquid properties simulation using JS.

Planet JS
Planetary Environment simulation using JS.